[ISUX译]Touch bar 设计指南 [zz]
原文转自:腾讯ISUX
导语:日前苹果发布会上,最大的亮点之一当属替代一栏功能键的Touch bar。本文包括有5个小节,详细介绍了Touch bar设计原则、新特性和基本元素 ,一起来学习。
Touch bar概述

默认情况下,位于Touch Bar右侧的可扩展控件条(Control Strip)中包含了系统级操作的控件,如唤起Siri、调整主屏幕的亮度及音量等。而在此之前,用户是通过物理按键进行大多数的此类操作。你可以在位于控件条左侧的应用程序区域中,写入特定的应用控件。Esc(退出键)或其他系统按键会根据当前情况出现在应用区域的左侧。

Touch Bar是可配置的。用户可以从控件条中移除功能,甚至将其完全隐藏。在隐藏状态下,仅显示应用控件。用户也可以隐藏应用程序区域,只显示扩展的控制条。有些应用也允许用户在应用区域中添加或删除操作。
若要在应用中以代码实现Touch Bar功能,请参阅 NSTouchBar的参考文档 。若想了解如何使用Xcode中的Interface Builder将Touch Bar控件添加到应用程序,请参阅 Xcode Help。
为Touch Bar设计
在设计Touch Bar应用界面时,请遵循以下规范:
设计情景化体验。Touch Bar内容需与主屏幕当前内容相关。在应用程序中区分不同的场景,并根据应用程序的实际使用情况,思考如何曝光不同层级的功能。
将Touch Bar看作键盘和触控板的延伸,而非显示器。尽管在技术层面上Touch Bar就是屏幕,但它是被视作输入设备使用的,而非辅助显示器。用户可能会通过Touch Bar来定位或使用某个功能,但他们的焦点应该处于主屏幕之上。任何过分吸引用户注意力或者会影响主屏幕上首页任务的信息,如警告窗口、信息、滚动内容、静态内容等,都不应该在Touch Bar上展示。
视觉效果尽量与实体键盘一致。Touch Bar中的控件在大小和颜色方面应尽可能与实体键盘外观保持一致。
不要单独地在Touch Bar中显示某项功能。并非所有设备都有Touch Bar,用户也有可能选择禁用一个应用程序配置在Touch bar上的控件。应该始终提供能在键盘或触控板上执行任务的方式。
控件应能立即生效。提供更快捷的操作,否则用户需要用更多步骤来完成诸如点击控件或从菜单选取项目这样的任务。具体可查看Controls.
立即响应用户操作。即便应用在工作中或主屏幕正更新内容,Touch Bar中的任何已启用的控件也应能立即响应用户的操作。
尽可能让在Touch Bar中启动的任务,在Touch Bar中完成。用户不应该切换到键盘或触控板来完成任务,除非这项任务所要求的界面控件的复杂度超出了Touch Bar的支持范围。
避免使用Touch Bar执行常见的快捷键任务。一般来说,Touch Bar不提供包含查找、全选、取消选择、复制、剪切、粘贴、撤消、重做、新建、保存、关闭、打印和退出等操作,也不应该重复提供已有的键位导航,如向上翻页和向下翻页。
一致并准确地反映状态。如果控件同时处于Touch Bar和主屏幕之上,两处应呈现相同的状态。例如,如果一个按钮在主屏幕上是禁用状态,那么它在Touch Bar中也应为禁用状态。
避免将Touch Bar上的交互行为镜像显示到主屏幕上。例如,如果用户在Touch Bar中点击了按钮并显示了其选项列表,这些选项不应在主屏幕上显示。
1 交互
1.1 辅助功能
macOS提供了大量的辅助功能来帮助失明、失聪以及其他残疾群体。与标准界面元素一样,Touch Bar中的控件也可以轻松访问。
为控件提供替代文本标签。文本标签并不会显示在触控栏上,但是它们能让VoiceOver语音描述控件,让视力障碍用户的调用和导航操作更轻松。
为自定义控件添加文本标签。VoiceOver可以借用这些标签,语音描述自定义屏幕上的控件。相关指引,请参阅Customization。
1.2 用户自定义
Touch Bar上的应用控件都允许用户添加、删除或重新排列,以满足其各自的工作方式。
通常来说,允许用户自定义。你无法预期用户会如何使用你的应用。为重要和常用的功能提供默认值,但允许用户自主调整以满足自己需要。
1.3 全屏和聚焦内容的应用
全屏模式的应用提供了无干扰工作环境。在全屏模式下,工具栏和其他控件通常是隐藏的,只有在用户调用它们时才显示,比如将指针移动到屏幕顶部。为了让用户聚焦内容,一些应用也会在主屏幕上隐藏控件,例如,用户用QuickTime播放电影或以幻灯片的方式查看照片时。通过在Touch bar中显示控件,用户可以直接访问常用功能,而无需移动指针或查看叠加在其内容上的控件。
提供相关和常用的控件。当控件在主屏幕上隐藏时,Touch bar可能只包含可见控件,所以这些控件应该对用户在主屏幕看到的内容有用和相关。
1.4 手势操作
用户通过使用以下手势来与Touch Bar交互:
点击。激活控件,例如按钮。选择对象,例如表情符号,颜色或分段控件。
长按。激活控件下一层级操作,比如按钮。例如当邮件处于激活状态时点击“标记”按钮可以增加标记,触摸并按住标记按钮会展开操作浮层,让你选择标记的颜色。长按标记按钮会展开操作浮层,让你选择标记的颜色。
水平滑动(平移)。可以移动对象,比如将滑块从一侧移动到另一侧。可以快速浏览内容,比如通过滚轴查看日期或照片。
多点触控。虽然Touch Bar可以响应多个手指的触控,例如捏合手势,但多点触控手势可能会造成麻烦,应该谨慎使用。
2 视觉设计
2.1 动画
避免动画。 Touch Bar是键盘的延伸,用户对键盘中出现动画没有预期。 此外,过度或不必要的动画让用户分心。
2.2 颜色
mac OS定义了一系列系统颜色,可以动态地匹配标准界面控件的配色方案,如按钮和标签。以下系统颜色是Touch Bar的理想选择:
- 控件颜色
- 标签颜色
- 二级标签颜色
- 三级标签颜色
- 四级标签颜色
系统颜色会基于环境光和键盘背光的亮度等因素,自动地响应系统白点变化。
要了解在应用程序中使用系统颜色,请参阅NSColor的参考文档。
优先使用标准控件和系统图标。标准控件和系统图标的用色已很好的适用于Touch Bar。有关可用系统图标的列表,请参阅Icons.
少而精地使用颜色。一般来说,Touch Bar的外观应与实体键盘类似。 单色效果更好。如果必须使用多种颜色,请确保美观,且主要在临时状态下使用。不要使用太多或不恰当的颜色。
![]()
用颜色凸显信息。颜色可以让重要控件更显眼。默认控件使用蓝色,不可逆操作控件使用红色。
选择与应用相符的有限色板。巧妙地使用颜色是一个传达品牌的好办法。
![]()
提供宽色域的设计稿。 Touch Bar支持P3颜色空间,可以产生比sRGB更丰富,更饱和的颜色。 使用显示P3颜色配置文件,每像素16位(每通道),并以.png格式导出设计稿。
2.3 布局
除开Touch ID传感器,Touch Bar大小为2170x60px。Touch Bar采用的高分辨率Renita屏 ,换算为对应的pt值为1085x30pt。
![]()
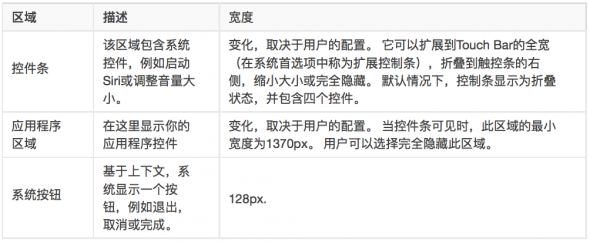
2.3.1 Touch Bar区域
在其标准配置中,Touch Bar包含三个主要区域,每个区域的间隔是32px。

设计时假设默认控件条可见。 虽然用户可以重新配置控件条,减小它的大小,并完全禁用它,但你的应用程序不应该依赖这个控制条。
2.3.2 放置应用控件
在Touch Bar中,系统提供了几个选项来分隔app控件:

合乎逻辑、直观地摆放控件。 应用程序区域的左侧适用于通用控件。 例如,当Notes处于激活态时,无论是在浏览笔记、编辑笔记还是在浏览附件,都会在Touch Bar的最左侧显示用于添加注释的“撰写”按钮。 否则,最好中间位置放置主要控件,左侧放置二级选项。
构建灵活的布局。 应用程序区域的宽度会根据控件条的配置而有所不同,所以在有可用空间的时候,考虑用滑块、滑动条这些控件延展操作区域。
尽量保持一致的间距。 Touch Bar中的控件间距尽可能相等,除非有让内容变清晰或归类相关控件的需要,才改变间距。
用灵活的间距和分组辅助对齐。 控件之间灵活的间距将左侧控件推向Touch Bar左侧,将右侧控件推向Touch Bar右侧。分组让你可以一次放置多个控件。通过标记控件或者控件组,你可以使其作为主要控件区在Touch Bar居中。
不要自动改变控件位置。 随意改变控件位置,用户会感到受挫和困惑。 用户可以手动自定义控件位置,但你的应用应避免无缘无故改变位置的情况。
不要反过来从右至左地放置控件。反置控件可能会导致Touch Bar自定义功能出现问题,并且系统已经反置了某些控件,例如分段控件和滑块。
2.3.3 常见布局
由于存在多种配置选项和控件大小设置,对于不同的app,Touch Bar中的布局样式可以多种多样,但是尽可能的使用常见的布局样式。
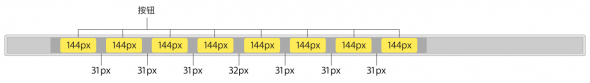
流体布局。 此布局包含大小一致的控件,如按钮。


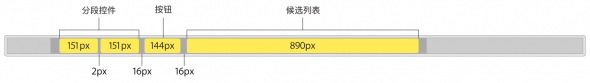
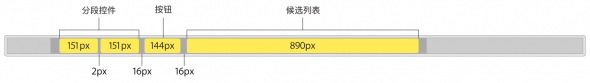
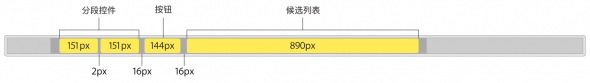
有一个主要控件区的布局。 Touch Bar的中心包含单个大型控件,例如候选列表(在文本输入期间提供自动完成建议)。 其他控件(如按钮和分段控件)位于左侧。

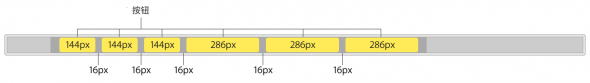
 有三个主要控件区的布局。 Touch Bar的中心包含三个一致大小的控件。 其他控件位于左侧。
有三个主要控件区的布局。 Touch Bar的中心包含三个一致大小的控件。 其他控件位于左侧。

2.4 字体
Touch Bar使用的是macOS中的系统字体——San Francisco。 此字体针对易读性、清晰度和一致性进行了优化。 它也匹配实体键盘的字体。 标准Touch Bar控件(如按钮和分段控件)自动使用此字体。 要了解如何在应用中应用系统字体,请参阅NSFont的参考文档。3 图标
3.1 图形尺寸和分辨率
Touch Bar上的图片资源全部采用@2x切图。在@2x的图片中,1pt等同于2px。比如,36X36px的图标会转化为18X18pt。在图片名称后面加上@2x,然后把它们置入到Xcode文件中的@2x目录下。3.2 自定义图标
如果系统默认图标无法满足应用内多个任务与状态,可以绘制你的专属图标。 设计高识别度的图标。图标应该与主屏幕上的应用匹配,但需要符合Touch Bar的样式风格。 让图标更简洁。太多细节会让图标语义不清,降低可读性。高拟物的图形需要简化保留最基本的元素。好的图标是通过外形轮廓表意的,只会有少量内部细节。消除锯齿以确保图标轮廓清晰。不要使用投影或用阴影与高光的方式让图标凸显出来。 让图标更一致。无论使用自定义图标还是与系统图标混合使用,所有的图标都需要通过一致的尺寸,细节,透视和描边保持相同的视觉感受。 参考系统图标设计。设计自定义图标时请参考系统图标,尽量遵循相似的表现形式。 为图标准备模板资源。图标模板是一个背景透明并有alpha通道的黑色图像。当图标显示在Touch Bar时,系统自动转化图标并为其应用适当的颜色。 测试图标。为了非常准确的判断图标的表现,需要结合场景预览所有图标,确保模板资源在被系统转化后符合预期。3.2.1 尺寸
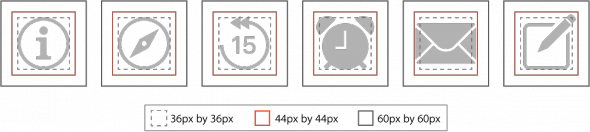
虽然图标可以撑满Touch Bar的高度,但图标的高度通常不超过44px(圆形图标36px)。
 保持图标视觉居中。裁剪设计稿以匹配图标宽度,必要时增加内边距以确保图标在控件上显示时视觉居中。
倾斜图标尽量采用45度角。在系统图标里,倾斜元素常常会呈现45度角,例如:全屏和退出全屏的箭头图标;返回、向下、前进、向上的人字形图标;静音图标的斜线;编辑图标中的铅笔;浏览器图标中的指南针指针。查看系统提供的图标作为参考。
保持图标视觉居中。裁剪设计稿以匹配图标宽度,必要时增加内边距以确保图标在控件上显示时视觉居中。
倾斜图标尽量采用45度角。在系统图标里,倾斜元素常常会呈现45度角,例如:全屏和退出全屏的箭头图标;返回、向下、前进、向上的人字形图标;静音图标的斜线;编辑图标中的铅笔;浏览器图标中的指南针指针。查看系统提供的图标作为参考。
3.2.2 颜色和填充
Touch Bar上的图标应看上去与实体键盘按键的字形相似。如果使用了模板和系统颜色,图标会自动产生这种效果。 不要用颜色区分开关状态。系统会改变背景样式表明开关状态。 尽量用100%不透明的图标。倘若为了兼顾可读性,可用不透明度70%的作为辅助。仅当需要提升可读性和平衡度的时候,使用中间色调。 相关的指引,可查看 Color。3.2.3 描边
为了匹配实体键盘的风格,图标尽量用2px的描边。如果需要让图标占据更多视觉重量,可以尝试3px。3.2.4 转角
为了匹配系统图标的风格,直角图标使用2px的描边,圆角图标使用1px半径3px的描边,填充形状的圆角使用4px半径。3.2.5 模板
使用Photoshop和Sketch模板设计合适尺寸的Touch Bar图标。下载图标模版Download Icon Templates。3.2.6 系统提供的图标
系统提供了充足的代表常规任务和内容类型的图标,可用于应用的控件上。 尽量使用系统图标,因为它们更常见。由于系统图标是模板资源,它们能自动地填色,基于环境光和键盘背光的亮度响应系统白点变化,并对用户的交互行为自动作出反应。 不要重新定义系统图标。为确保体验的一致性,请按照图标的原本意图使用图标。比如,不要把“移动文件”图标应用于下载操作,要用原本的下载图标。 仅使用为Touch Bar而设计的系统图标。其他类型的系统图标,比如工具栏,不是为了用于Touch Bar上而设计的。4 控件
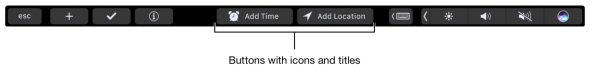
系统为Touch Bar的应用区域内置了多种标准控件。尽可能地使用这些控件,以达到最佳的体验一致性。4.1 按钮(Buttons)
点按按钮以触发应用程序的对应事件。按钮可包含图标和标题。 图标优于标题。争取设计出足够清晰明了的图标,不要依赖于文本的辅助。
使用简短的标题。太长的标题会使Touch Bar显得过于拥挤。
使用美观的边框颜色。默认边框采取了和实体按键相似的外观设计。如果确实需要自定义的话,推荐使用深色的边框颜色。
图标优于标题。争取设计出足够清晰明了的图标,不要依赖于文本的辅助。
使用简短的标题。太长的标题会使Touch Bar显得过于拥挤。
使用美观的边框颜色。默认边框采取了和实体按键相似的外观设计。如果确实需要自定义的话,推荐使用深色的边框颜色。
4.2 切换键(Toggles )
切换键是按钮的一种,用于“开启”和“关闭”两种状态之间的切换。 使用背景来表现当前状态。在关闭状态下,系统会自动改变按钮的背景样式,所以不需要使用颜色、文本或另外的图标来表现当前状态。
使用切换键取代单选框和复选框。如果你需要用户在两个状态当中进行选择的话,使用切换键。
使用背景来表现当前状态。在关闭状态下,系统会自动改变按钮的背景样式,所以不需要使用颜色、文本或另外的图标来表现当前状态。
使用切换键取代单选框和复选框。如果你需要用户在两个状态当中进行选择的话,使用切换键。
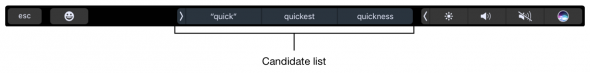
4.3 候选列表(Candidate Lists)
输入文本时,候选列表提供自动文本建议。用户可以通过点击,将文本建议输入到主屏幕中激活的文本框或文本区域内。用户可以选择展开或者收起候选列表。展开的候选列表将会替代区域内的其他控件。
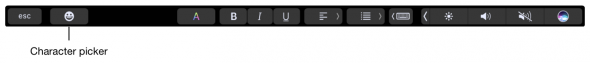
4.4 字符选择器(Character Pickers)
点击字符选择器时,会打开一个包含一系列特殊字符的弹出视窗,如emoji。用户可以通过点击,将其输入至主屏幕中激活的文本框或文本区域中。

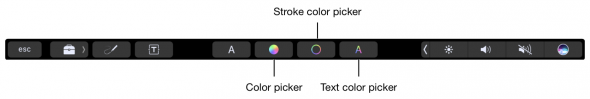
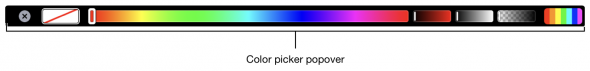
4.5 拾色器(Color Pickers)
点击拾色器时,会打开一个包含了颜色选择控件的弹出视窗。拾色器可通过配置,展示为选取颜色、边框或文本颜色的图标。无论是哪种图标,所有拾色器打开后显示的均为同一视窗。
 带意图地使用图标。当拾取边框颜色时,使用边框颜色选取图标。当拾取文本颜色时,使用文本颜色选取图标。其他拾色场景下,使用颜色选取图标。
带意图地使用图标。当拾取边框颜色时,使用边框颜色选取图标。当拾取文本颜色时,使用文本颜色选取图标。其他拾色场景下,使用颜色选取图标。
4.6 标签(Labels)
标签展示只读文本,通常是为了描述一个控件而设。 一般来说,避免使用标签。虽然Touch Bar可以展示标签,但是最好不要使用,因为用户并不能与标签进行交互。我们更应该专注于为控件设计更加有趣的图标。如果你必须使用标签,使之尽可能的简短。 当需要为复杂图标做文字补充时,标题优于标签。如果一个控件的图标本身并不是足够清晰名了,可考虑增加一个简短的标题以提供其使用语境。
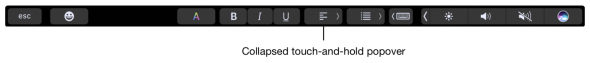
4.7 弹出视窗(Popovers )
在折叠状态下,弹出视窗在Touch Bar中表现为一个单独的按钮。 展开时,弹出视窗将生成一个包含一组暂驻控件的模块,覆盖掉应用区域中的其他控件。在这个模块的覆盖下,用户必须进行选择操作,或者也可以通过点击退出键收起当前菜单,使得弹出视窗回到折叠态。
展开时,弹出视窗将生成一个包含一组暂驻控件的模块,覆盖掉应用区域中的其他控件。在这个模块的覆盖下,用户必须进行选择操作,或者也可以通过点击退出键收起当前菜单,使得弹出视窗回到折叠态。
 通过点击以展开弹出视窗。弹出视窗也可以按需响应长按动作。支持长按动作的弹出视窗需要包含左箭头符号。
通过点击以展开弹出视窗。弹出视窗也可以按需响应长按动作。支持长按动作的弹出视窗需要包含左箭头符号。
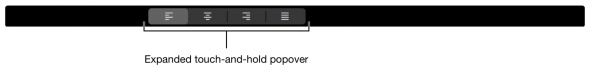
 通过长按触发的弹出视窗,可以使用和普通弹出视窗一样又或者是完全不同的蒙层。在长按触发的蒙层中,用户通过滑动手指到达想要的选项,松开以完成选择并关闭弹出视窗。
通过长按触发的弹出视窗,可以使用和普通弹出视窗一样又或者是完全不同的蒙层。在长按触发的蒙层中,用户通过滑动手指到达想要的选项,松开以完成选择并关闭弹出视窗。
 有节制地使用弹出视窗。单一点击应能触发Touch Bar中的大多数控件。
避免嵌套的弹出视窗。一般来说,尽量避免在Touch Bar中进行一级以上的导航。
给简单的弹出视窗们保留长按动作。长按动作主要是为了展示一组包含简单选项的蒙层而保留,例如分段控件,这样用户便可以从中进行选择。
在折叠状态的弹出视窗上表明选中项。弹出视窗在展开时包含了一组选项,在折叠状态下则应该示意当前选中项。
提供明确的退出路径。确保用户知道如何收起一个弹出视窗,并回到之前的一组控件。
有节制地使用弹出视窗。单一点击应能触发Touch Bar中的大多数控件。
避免嵌套的弹出视窗。一般来说,尽量避免在Touch Bar中进行一级以上的导航。
给简单的弹出视窗们保留长按动作。长按动作主要是为了展示一组包含简单选项的蒙层而保留,例如分段控件,这样用户便可以从中进行选择。
在折叠状态的弹出视窗上表明选中项。弹出视窗在展开时包含了一组选项,在折叠状态下则应该示意当前选中项。
提供明确的退出路径。确保用户知道如何收起一个弹出视窗,并回到之前的一组控件。
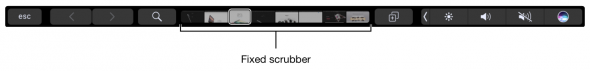
4.8 滑动条(scrubber)
滑动条可以让用户通过左右滑动,在如一组时间或者照片等内容中进行概览。滑动条可以是固定的,可以是能自由移动的,也可以是高度定制化的——但是需要保留和Touch Bar相称的外观。4.8.1 固定滑动条

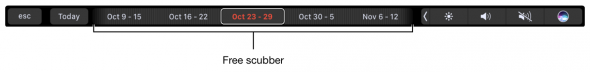
4.8.2 自由滑动条
自由滑动条在一个可自由滑动的列表中展示内容,例如“日历”应用中的一组日期,用户左右滑便可使直接查看内容。取决于滑动条的配置,如果一个选项处在某个特定的位置,如滑动条的中央,那么这个选项则被选中;或者滑动条本身是固定的,需要用户手动点击选择。 使用符合预期和具有组织逻辑的值。在自由滑动条中,如果可滑动列表是固定的话,则很多数值可能是被隐藏起来的。像是一组按照字母表顺序排列的国家列表一样,如果用户在使用的时候能推测出这些数值是什么最好不过,这样用户便能快速地在列表中移动。
避免展示数字过大的列表。在Touch Bar中浏览长列表非常乏味。如果你有一组数值很大的列表,考虑在主屏幕而非Touch Bar上展示,这样的话键盘或者触控板均可用作导航。
使用符合预期和具有组织逻辑的值。在自由滑动条中,如果可滑动列表是固定的话,则很多数值可能是被隐藏起来的。像是一组按照字母表顺序排列的国家列表一样,如果用户在使用的时候能推测出这些数值是什么最好不过,这样用户便能快速地在列表中移动。
避免展示数字过大的列表。在Touch Bar中浏览长列表非常乏味。如果你有一组数值很大的列表,考虑在主屏幕而非Touch Bar上展示,这样的话键盘或者触控板均可用作导航。
4.9 分段控件(Segmented Controls)
分段控件是由包含了两个或以上线性关系的部件所组成,每个部件的作用就像是按钮——通常会配置为切换键。在这个控件中,所有部件等宽。像按钮一样,分段控件可以包含文本和图标。 限制部件的数量以提升可用性。更宽的部件更容易点击。
图标优于标题。争取设计出足够清晰明了的图标,不要依赖于文本的辅助。
保持分段控件中的内容尺寸的一致性。因为各个部件宽度相等,如果每个部件中内容填充不一的话,会显得不够美观。
使用简短的标题。太长的标题会使Touch Bar显得过于拥挤。
深色的边框颜色变化优于浅色。默认边框采取了和实体按键相似的外观设计。如果确实需要自定义的话,推荐使用深色的边框颜色。
限制部件的数量以提升可用性。更宽的部件更容易点击。
图标优于标题。争取设计出足够清晰明了的图标,不要依赖于文本的辅助。
保持分段控件中的内容尺寸的一致性。因为各个部件宽度相等,如果每个部件中内容填充不一的话,会显得不够美观。
使用简短的标题。太长的标题会使Touch Bar显得过于拥挤。
深色的边框颜色变化优于浅色。默认边框采取了和实体按键相似的外观设计。如果确实需要自定义的话,推荐使用深色的边框颜色。
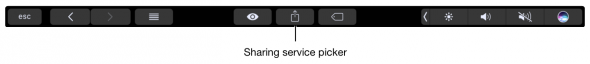
4.10 分享服务选择器(Sharing Service Pickers )
分享服务选择器为用户提供了一种便捷的分享方式,用户可以分享文本、图像和应用程序、社交媒体账号中的其他内容,又或是其他服务。通过点击分享服务选择器,触发包含分享按钮的弹出视窗。
 仅在有可分享的内容时激活分享服务选择器。如果用户没有选择任何文本、图像或者其他可分享内容,应该停用分享服务选择器。
仅在有可分享的内容时激活分享服务选择器。如果用户没有选择任何文本、图像或者其他可分享内容,应该停用分享服务选择器。
4.11 滑块(Sliders )
滑块由一个水平轨道和一个名为拇指键的控件所组成,你可以在其最大值和最小值之间滑动,例如调节屏幕的亮度或视频的播放进度。在滑块的数值改变时,拇指键和最小值之间的轨道将会被填充以颜色。 自定义滑块的样式以适应你的应用,增添趣味。考虑让滑轨的颜色和你应用的配色相互搭配。
提供左右两边的图标以说明最大值和最小值所代表的含义。举个例子,调整图像大小的滑块可在左边配置一个小图图标,而在右边配置一个大图图标。
自定义滑块的样式以适应你的应用,增添趣味。考虑让滑轨的颜色和你应用的配色相互搭配。
提供左右两边的图标以说明最大值和最小值所代表的含义。举个例子,调整图像大小的滑块可在左边配置一个小图图标,而在右边配置一个大图图标。
原文访问地址:macOS Human Interface Guidelines:About the Touch Bar
翻译版PDF下载:点击下载